Web Kreation creó originalmente este script llamado
Sliding
login panel y que consistía en una caja (panel) contenedora donde los visitantes
podían registrarse a determinado sitio ingresando sus datos, etc. Pero para
quienes a los que no necesariamente les gusta este artilugio para efectos de
registro sino más bien desearían tenerlo como enlace de suscripción o enlace de
redes sociales, aquí les muestro el mismo modelo de panel deslizante pero con
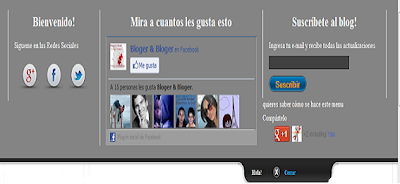
estos enlaces. Puedes ver cómo funciona en este
Demo.
Para ponerlo en el blog con los artilugios expandidos entra en Diseño, Edición Html, y
agrega después de <head> la librería jQuery:
<script
src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js'
type='text/javascript'/>
<script
type='text/javascript'>
jQuery(document).ready(function()
{
jQuery("#open").click(function(){
jQuery("div#panel").slideDown("slow");
});
jQuery("#close").click(function(){
jQuery("div#panel").slideUp("slow");
});
jQuery("#toggle
a").click(function () {
jQuery("#toggle
a").toggle();
});
});</script>
<b:if
cond='data:blog.pageType != "item"'>
<style>
body#layout
#toppanel {display:none !important;}
</style>
</b:if>
Luego busca esta parte en tu plantilla ]]></b:skin>
y antes de allí pega los estilos del Css:
/* Top Sliding Menu
----------------------------------------------- */
.clearfix:after {content: ".";display: block;height: 0;clear:
both;visibility: hidden;}
.clearfix {display: inline-block;}
* html .clearfix {height: 1%;}
.clearfix {display: block;}
.clearfix {height: 1%;}
.clearfix {display: block;}
.tab {
background:
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgMiefhc-W4SqdwDrksvLi2Ks-OkekkKxZKJ4dtwIUXP__Uzfpv6Y5majdhIzekGtz4aKU_7x73l8xbmJIL__-_btLmmTme67hzU1T2j-vnMUvtzbTAt3dy9x7qLVS1qa7qY81pOQC5Vc7E/s1600/tab_b.png)
repeat-x 0 0;
height: 42px;
position: relative;
top: 0;
z-index: 999;
}
.tab ul.login {
display: block;
position: relative;
float: right;
clear: right;
height: 42px;
width: auto;
font-weight: bold;
line-height: 42px;
margin: 0;
right: 150px;
color: white;
font-size: 80%;
text-align: center;
}
.tab ul.login li.left {
background:
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEisTxilNHi_K_zO-xTXFzlrKSz8HQMxSs5l1o771fPK5b_fpL7DpKg75kDXuk4IRTEDVpez1LbJFuUVOx0rHDB7VhA9ZC54nta00oINPx-wRK8WqU-S2a4Qgo-bl3GlbsD-wmb-VbLLTVBI/s1600/tab_l.png)
no-repeat left 0;
height: 42px;
width: 30px;
padding: 0;
margin: 0;
display: block;
float: left;
}
.tab ul.login li.right {
background:
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEibyyLRBfZ878dx8Wdt7r8FFc1Hwrh98CxoP2bVPM-BOja0TLBU83xFk_wqPbc0VhwTwO_QfskLPJZdfXsfOo1r5Cwl87-BSeXMAmJip8NShHA794BARuRNoNtmrVRkEpt1YcCVcgDGpSWM/s1600/tab_r.png)
no-repeat left 0;
height: 42px;
width: 30px;
padding: 0;
margin: 0;
display: block;
float: left;
}
.tab ul.login li {
text-align: left;
padding: 0 6px;
display: block;
float: left;
height: 42px;
background:
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCQabAPzJuGNuDt3-7SiRV43W6_3KcfUHohxj_qkArbjOMX2efHB2Gwt5LFNIwdb-hDXoycYJXFeeUeLT8EhjSONPIKIDhvrzJJ_mV0_QKltOLrISXeP9FFTVdPh2pe500D9N9FAnbqXCC/s1600/tab_m.png)
repeat-x 0 0;
}
.tab ul.login li a {color: #15ADFF;}
.tab ul.login li a:hover {color: #FFFFFF;}
.tab .sep {color:#414141}
.tab a.open, .tab a.close {
height: 20px;
line-height: 20px !important;
padding-left: 30px !important;
cursor: pointer;
display: block;
width: 100px;
position: relative;
top: 11px;
}
.tab a.open {background:
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEidMtXTx7-bD_q6HJe8vthVRg2EvuszDeFyrpaO5xcxo_PcMVxEaq0Cho3tz_gWR_n5_PH4-kSedVVmFzKhyphenhyphentwbb-1pTO-Y_Eb5vlrU3e3xgGkIVfumYYK7XsGIn4_CKixN1t5PftdbjuAS/s1600/bt_open.png)
no-repeat left 0;}
.tab a.close {background:
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDWX6OAA0vYsutFD5ESv-8kc8jTz4S2hQGg6Ksiej45umNl7ewldem0dA9kM9BGNY0aslOEeNAA634D_r2jf2UmtAMGU560alAOq_oHz2geL6tM13vY63VISAniT4uMUQRML-_wi5XJ-8a/s1600/bt_close.png)
no-repeat left 0;}
.tab a:hover.open {background:
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEidMtXTx7-bD_q6HJe8vthVRg2EvuszDeFyrpaO5xcxo_PcMVxEaq0Cho3tz_gWR_n5_PH4-kSedVVmFzKhyphenhyphentwbb-1pTO-Y_Eb5vlrU3e3xgGkIVfumYYK7XsGIn4_CKixN1t5PftdbjuAS/s1600/bt_open.png)
no-repeat left -19px;}
.tab a:hover.close {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDWX6OAA0vYsutFD5ESv-8kc8jTz4S2hQGg6Ksiej45umNl7ewldem0dA9kM9BGNY0aslOEeNAA634D_r2jf2UmtAMGU560alAOq_oHz2geL6tM13vY63VISAniT4uMUQRML-_wi5XJ-8a/s1600/bt_close.png)
no-repeat left -19px;}
#toppanel {
position: absolute;
top: 0;
width: 100%;
z-index: 999;
text-align: center;
margin-left: auto;
margin-right: auto;
}
#panel {
width: 100%;
height: 240px;
color: white;
background: #848484;
overflow: hidden;
position: relative;
z-index: 3;
display: none;
}
#panel h4 {
font-size: 1.6em;
padding: 5px 0 10px;
margin: 0;
color: white;
text-align: center;
}
#panel p {
margin: 5px 0;
padding: 0;
}
#panel a {
text-decoration: none;
color: white;
}
#panel a:hover {
color: orange;
}
#panel .content {
width: 960px;
margin: 0 auto;
padding-top: 15px;
text-align: left;
font-size: 1.0em;
}
#panel .content .left {
width: 280px;
float: left;
padding: 0 15px;
border-left: 1px solid #f1f1f1;
}
#panel .content .right {
border-right: 1px solid #f1f1f1;
}
#panel .content form {
margin: 0 0 10px 0;
}
#panel .content label {
float: left;
padding-top: 8px;
clear: both;
width: 280px;
display: block;
}
#panel .content input.field {
border: 1px #1A1A1A solid;
background: #414141;
margin-right: 5px;
margin-top: 4px;
width: 200px;
color: white;
height: 16px;
}
#panel .content input:focus.field {
background: #545454;
}
#panel .content input.bt_register {
display: block;
float: left;
clear: left;
height: 24px;
text-align: center;
cursor: pointer;
border: none;
font-weight: bold;
margin: 10px 0;
}
#panel .content input.bt_register {
width: 94px;
color: white;
background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgY9MceuDAcmO6mFrhNKBn4bQCg0T6iTS4oxxqkWW1sN-d6q2SEkwHU3JCN9ZOOxJhVdyZorTZW2_lMMApE_0TCkyCZB_66yROCB5AOw5BA_ptqrm3A6fZvo0NmpMQA03bQllz2-rZ-8Gve/s1600/bt_register.png)
no-repeat 0 0;
}
No olvides siempre dar vista previa para
asegurarte que lo estás hacienda bien. Ahora la caja contenedora; busca <body> o
talvez lo encuentres así <body
expr:class='"loading" + data:blog.mobileClass'> y justo después
pega esto:
<!-- Inicio top sliding menu -->
<div id='toppanel'>
<div id='panel'>
<div class='content clearfix'>
<!-- Primera sección -->
<div class='left' style='width:200px !important'>
<h4>Bienvenido!</h4>
<p>Sígueme en las Redes Sociales</p>
<div align='center'>
<a href='http://plus.google.com' target='_blank'><img
src='https://lh6.googleusercontent.com/-IxMc9-6Fgdw/T12nAajfo_I/AAAAAAAAANo/hgqU5Q1CUTY/s48/Google%252B.png'
style='padding:10px 5px;'/></a> <a href='http://www.facebook.com/tu-usuario' target='_blank'><img
src='https://lh6.googleusercontent.com/-DjmcWDf8THg/T12nGklqwUI/AAAAAAAAAN0/cnnogNtDjWw/s48/Facebook.png'
style='padding:10px 5px;'/></a> <a href='http://twitter.com/twitter' target='_blank'><img
src='https://lh4.googleusercontent.com/-iBWfaFg7s3o/T12nMDYapXI/AAAAAAAAAOI/GQdO0Yj72nU/s48/Twitter.png'
style='padding:10px 5px;'/></a>
</div>
</div>
<!-- Segunda sección --> Aquí el código del like box de Facebook.
<div class='left' style='width:380px
!important'>
<h4>Mira a cuantos
les gusta esto</h4>
<script>(function(d,
s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src =
"//connect.facebook.net/es_LA/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document,
'script', 'facebook-jssdk'));</script>
<div
class='fb-like-box' data-header='false' data-height='165' data-href='https://www.facebook.com/pages/Bloger-Bloger/XXXXXXXXXX'
data-show-faces='true' data-stream='false' data-width='380'/>
</div>
<!-- Tercera
sección -->
<div class='left right'>
<h4>Suscríbete al blog!</h4>
<p>Ingresa tu e-mail y recibe todas las actualizaciones</p>
<form action='http://feedburner.google.com/fb/a/mailverify?uri=Nombre-del-Feed' method='post' target='_blank'>
<input class='field' name='email' type='text/' value=''/>
<input name='uri' type='hidden' value='Nombre-del-Feed'/>
<input name='loc' type='hidden' value='es_ES'/>
<input class='bt_register' type='submit' value='Suscribir'/></form>
</div>
</div>
<p>Compártelo</p>
<div id='fb-root'/>
<script>(function(d, s, id) {
var js, fjs =
d.getElementsByTagName(s)[0];
if (d.getElementById(id))
return;
js = d.createElement(s); js.id =
id;
js.src =
"//connect.facebook.net/es_LA/all.js#xfbml=1";
fjs.parentNode.insertBefore(js,
fjs);
}(document, 'script',
'facebook-jssdk'));</script>
<script src='https://apis.google.com/js/plusone.js'
type='text/javascript'/><g:plusone annotation='inline' width='280'/>
</div>
<div class='tab'>
<ul class='login'>
<li class='left'/>
<li>Hola!</li>
<li class='sep'>|</li>
<li id='toggle'>
<a class='open' href='#' id='open'>Abrir</a>
<a class='close' href='#' id='close' style='display: none;'>Cerrar</a>
</li>
<li class='right'/>
</ul>
</div>
</div>
<!-- Fin top sliding menu -->
Lo que puedes personalizar:
Donde dice position:
absolute puedes
cambiarlo por
fixed y al abrirlo, el menú
permanecerá fijo en la pantalla aunque bajes el scroll; en Top:
0 es por si quieres tener
visible la navbar (pero te recomiendo que cambies con un color acorde al panel
para que no desentone), o puedes
ocultarla; en Background:
#848484 es el color del fondo del panel (gris claro), el
original es negro y height:
240px es el alto total del panel al abrirlo.
Cambia tu-usuario por la url de tu cuenta de Facebook, así
como la cuenta de twitter; en la segunda sección pon tu código del likebox de Facebook o sólo
reemplaza la id que está en fucsia (cópialo del gadget de tu sidebar, si lo
tienes) Y por último donde dice nombre del feed pon
el nombre del feed de tu blog, que deberás tener habilitado.
En
ciudad blogger hay una entrada parecida con el mismo
panel pero con enlaces diferentes, por si te interese.
Y eso es todo, aunque resultó un poco extensa la entrada,
implementarla es más sencillo.